アトミックデザインの拡張 - Extending Atomic Design

このドキュメントは、アトミックデザインの拡張について書かれた記事
Extending Atomic Design(http://bradfrost.com/blog/post/extending-atomic-design/) の翻訳です。
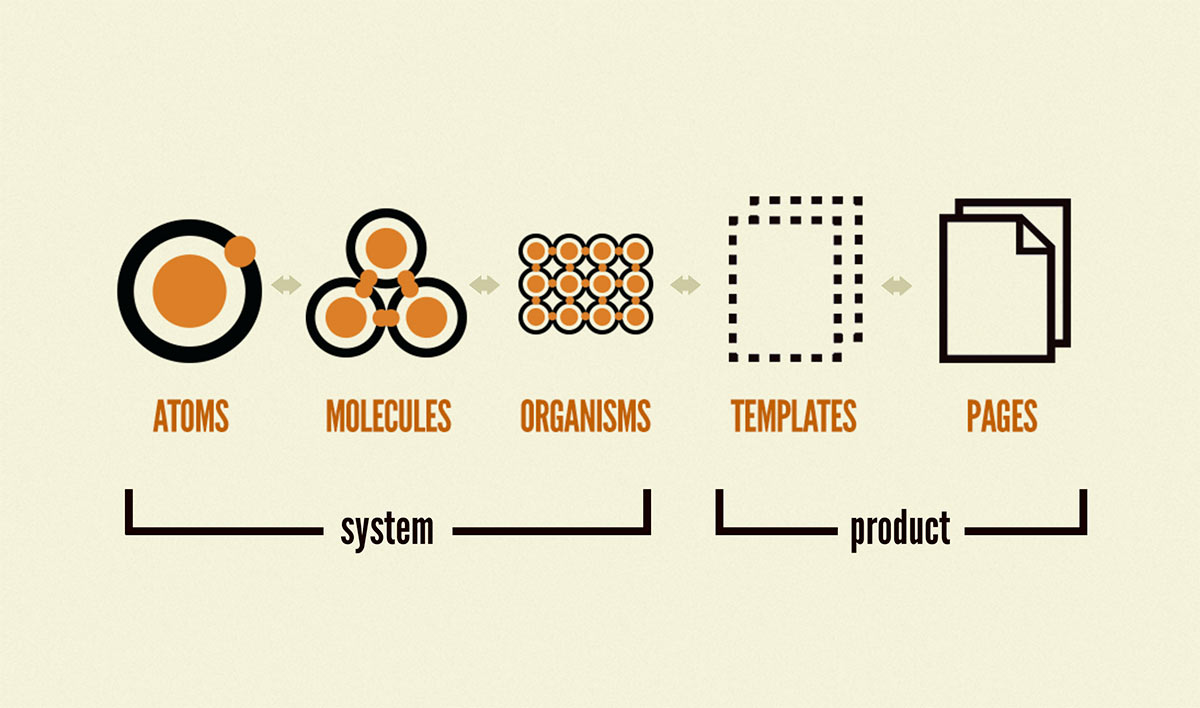
アトミックデザインは階層的なUIデザインシステムを作るための方法論です。
本記事では、書籍「Atomic Design」の著者 Brad Frost 氏によって、進化し続けるデザインシステム周りの言葉や戦略に伴い他のコンセプトにもアトミックデザインの考えを広げていく方法や、アトミックデザインに関する最新の考えが述べられています。
アトミックデザインの拡張
アトミックデザインも今では6歳になりました。(これはジョークです!) チームはユーザーインターフェースを階層状かつ、相互に関係し合っているコンポーネントの組み合わせであると捉えて、実際のプロダクト画面を実装しています。 ここ数年はアトミックデザインの手法が、助けとなり続けていることに私は歓喜しています。
私は今更この話をすることについてうんざりしているとは自覚していますが、しかしながらアトミックデザインを使った多くの成功例を聞いた後は、私自身はアトミックデザインについて今もなお情熱的で居続けています。一方でチームが孤立した状態でデザインシステムを構築したときに、何が起こるのかを直接目撃しています。
(つまりネタバレをすると:そんなことをするとうまくいかないってことです)
もちろんこの6年間で、デザインシステム周りの言語と戦術は進化し続けています(2013年にはデザインシステムという言葉でさえ実際には存在していませんでした) だから、私はいくつかの他のコンセプトについて、アトミックデザインの考えを用いて共有することを考えました。
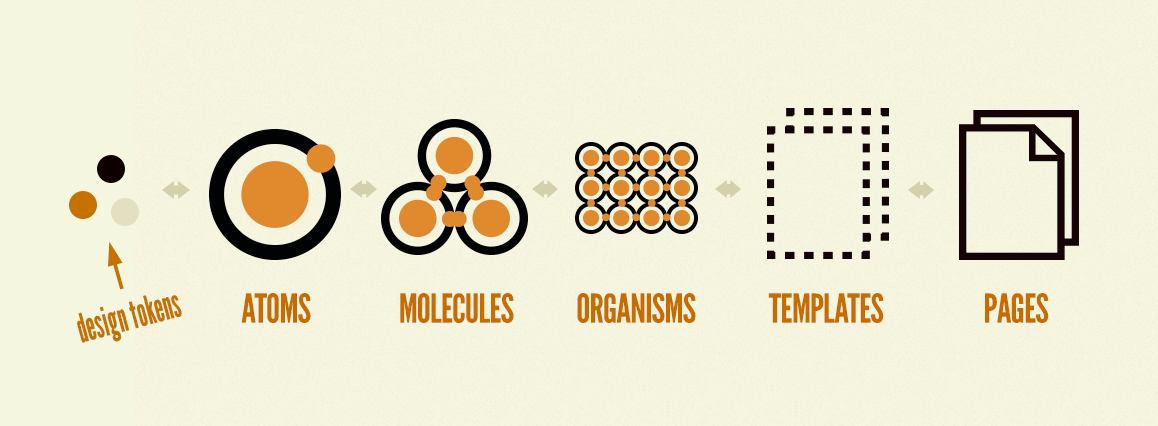
デザイントークン:アトミックデザインの素粒子
Jinaとライトニングデザインシステムチームがコンセプトを普及してくれているのには感謝しています。デザイントークンは、プラットフォームをまたいだデザインの特性をチームに共有するのに役立っています。この記事では、デザイントークンの概念について詳しく説明しています:
デザイントークンはタイポグラフィ、色、スペースなどの変数を格納するための、詳しい仕様を知らなくても使える方法で、iOS・Android・通常のウェブサイトのようなプラットフォームをまたがったところでもこのデザインシステムが使えます。
ではどのようにしてこれらをアトミックデザインに適用するのでしょうか? 自然界では、原子は物質の基本的な構成要素です。物質は陽子・中性子・電子などの小さな粒子で構成されていますが、とりわけ、原子は物質の中で最小の機能単位です。
UIの世界では、デザイントークンはいわば素粒子です。 例えば「color-brand-blue(青が混ざった色)」というデザイントークンは、UIの重要な要素ではありますが、それだけでは機能しません。
これを機能させるには、ボタンの背景色といったものを定義している「アトム」に適用する必要があります。
イオン(ions)、クオーク(quarks)、他のレイヤー
アトミックデザインは、よく考慮された階層的なUIデザインシステムを作るための方法論です。 マトリョーシカ人形のように、小さいコンポーネントはより大きなコンポーネントに含まれ、それがさらに大きなコンポーネントに含まれ、最終的には画面全体を構築します。 ただ、それだけのことです。
アトミックデザインはその範囲が限定されているため、たくさんのものを明確には扱いません。 だから私は問いかけます。 アトミックデザインにおけるモーション(動き)はどうですか? フローは? ペルソナは? ビジネス要件は? A/Bテストは? ローカライズは? テストは?
必然的に、アトミックデザインの限られた範囲は人々をさらなる拡張に向かわせます。 Chris Cidの新しい記事「アトミックデザインの拡張としての、イオンの導入」は、その素晴らしい一例です。
イオンは、あらゆるコンポーネントが持つことができる多様な特性を管理するためのリポジトリです。
これはよく考えられた記事で、コンポーネント自身が検出できる多様な状態を管理するための名付けを手助けします。
アトミックデザイン誕生以来、私にこのような考えのメールが届きつづけます。それは素晴らしいことです。 しかし、おそらくこれらの考えはすべて、アトミックデザインの近くに存在することができます。
命名、この厄介なるもの
私はまだアトミックデザインの命名規約についてのEメールをたくさん受け取ります。 私は自著でこれについて書きました。
「アトミックデザイン」はモジュール設計や開発の概念をカプセル化したバズワードです。それは、ステークホルダーを説得したり同僚と話すための役立つ速記法となりえます。しかし、 アトミックデザインは厳格な教義ではありません。 究極的には、どの分類法を選んでも、素晴らしいUIデザインシステムを作成するために、あなたや組織のコミュニケーションがより効率的になる手助けができなくてはなりません。
しかしまだ、多くの人々は私が選んだ言語を「修正する」ために、私に連絡をする必要があると思っています。もしもチームがアトミックデザインにはバンド Chicago のメンバーにちなんだ9つのステージが必要と決めたら、そうするべきです! 言語やメンタルモデルにフィットするようにアトミックデザインを拡張するのは素晴らしいアイデアです。デザインシステムはすべて共有言語を確立するためのものなので、学習しやすいかは確かめる必要はありますが。
変更または拡張を行うには?
これらの過去6年間はエキサイティングでした。デザインシステムの概念、見通し、材料、そしてツール、すべての登場を見るのは楽しいことでした。 それでは、原案に戻り、これらの新しい概念をすべて検討するため、アトミックデザインを正式に修正することは理にかなっているのでしょうか? 私はそうは思いません。
デザインシステムは、その傘下に多くのものが存在しています。
そして、私はひとつの過密な場所にすべての様々な材料と考察を押し込むことは間違っていると考えます。
私が働いている多くのチームでは、銀の弾丸 — すべてを統制する唯一のツールやコンセプト — を探しています。正直なところ私はそれが良い考えだとは思いません。
デザインシステムは組織がデジタルの事象をどのように設計、構築するかというストーリーの伝達を助けるために集められた多くの要素から作られています。
私は、アトミックデザインが、階層状で相互に関係しあっているコンポーネントを作成するための有用なメンタルモデルであり続けることを願います。
ですが、デザインシステムには多くの(しばしば重なりあう)側面が存在するという事実をチームが受け入れ、認めることも望んでいます。
元記事と著者について
Extending Atomic Design(http://bradfrost.com/blog/post/extending-atomic-design/)
投稿者:Brad Frost
投稿日:2019年7月10日
タグ: atomic design, design systems
Brad Frost は Webデザイナー、スピーカー、コンサルタント、ライターであり、ミュージシャンです。ペンシルバニア州ピッツバーグの美しい場所にいます。
http://bradfrost.com/