UXデザイナーが作成する7つの成果物

このブログエントリーは、 https://www.interaction-design.org/literature/article/7-ux-deliverables-what-will-i-be-making-as-a-ux-designer の翻訳です。
UXデザインの過程を、具体的な成果物の例とともに解説した、大変わかりやすい記事です。
デザイナーに限らず、プロダクトに関わる様々な職種の方にとって有用な記事だと思います。
Graatでは、以下に紹介されている成果物を、チームで作成するためのワークショップも提供していますので、ご興味をもたれた方はお気軽にお問い合わせください。
UXデザイナーが作成する7つの成果物
UXデザイナーは、日々、何を制作しているのでしょうか?この記事では、UXデザイナーが生み出すUXの成果物についての概念を探っていきます。UXの成果物とは、UXのデザインプロセスにおけるさまざまな段階で作られるアウトプットを表す用語です。UXデザイナーによる成果物は、その人のデザインチーム内での役割に応じて変わりますし、役割ごとに採り入れている手法やツールに応じても変わりますが、ここでは、成果物の一般的な種類についての概要をご紹介したいと思います。
UXデザインのプロセスは、通常、デザイン思考の手法に似たもので、次の5つの基本フェーズで構成されます。
- ユーザーに感情移入する(オーディエンスについて学ぶ)
- 問題を定義する(ユーザーニーズを特定する)
- 想像する(デザインのアイディアを生み出す)
- プロトタイプを作る(アイディアを具体的な形にする)
- テストする(デザインを評価する)
最初の2つのフェーズ(感情移入と問題定義)は、「ユーザー調査」という用語に分類されることの多いフェーズです。ユーザー調査とは、ユーザーの性質とその性質がユーザーのニーズにどのように影響しているかを理解することを指します。それぞれのフェーズでは多くのツールと手法が使われ、ツールや手法によって作り出されるUXの成果物は異なる場合もありますが、ここでは、最も一般的なものを取り上げて、UXデザインの業務で制作を期待される成果物の概要をお伝えしていきます。
ユーザー調査の成果物
ペルソナ
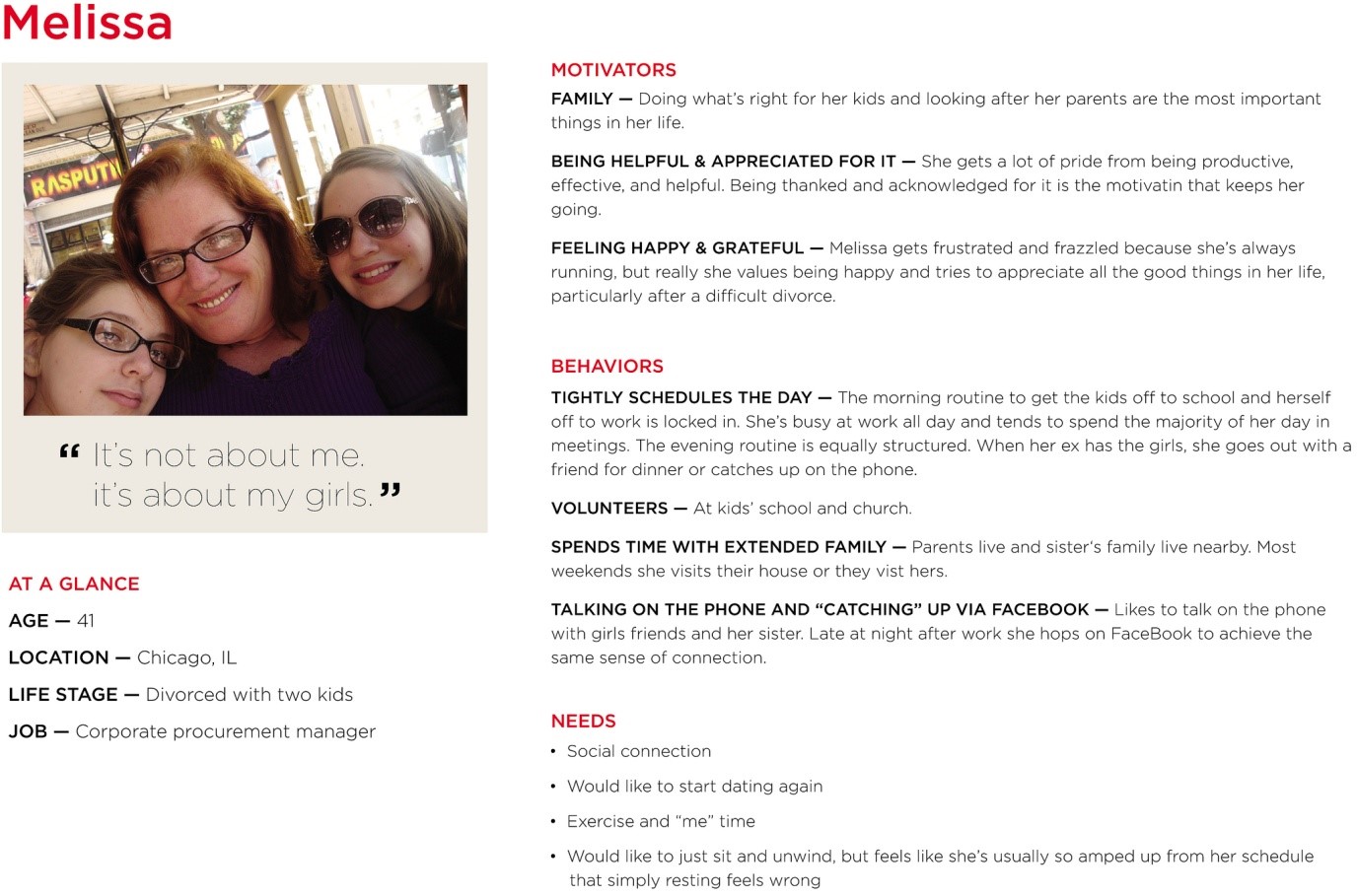
ペルソナとは、典型的なユーザーの分類としてデザイナーが作り出した架空の人物のことで、典型的なユーザー、彼らの目的、モチベーション、フラストレーション、スキルを表します。これらにさらにデモグラフィックや学歴などの情報を追加してペルソナを完成させます。プロジェクトのスコープに応じて、デザイナーは多くのペルソナを作り、オーディエンスをできるだけ広く表現していきます。そうすることで、デザイナーはユーザーに感情移入し、ユーザーとはどのような人物で、何をしたいと思っているかを細かく理解することができます。
これは、ペルソナの例です。デモグラフィック、能力、スキル、目的、モチベーションをグラフィックやテキストを交えて表現しています。
ストーリーボード
ストーリーボードとは、映画業界から取り入れた考え方です。ストーリーボードには、主に漫画のような構成でユーザーの行動とユーザーが置かれた状況のあらましを描いていきます。この考え方が持つ力は、ユーザーの行動だけでなく、ユーザーの行動に対する理由や、その行動に影響を与えるであろう周囲の状況を明らかにする点にあります。
ストーリーボードは、ユーザーの行動とその行動を取る環境も含めて視覚化するのに役立ちます。ユーザーへの感情移入のためによく使われますが、ストーリーボードは、想像(Ideation)のフェーズでデザインの選択肢を示す際にも利用できます。
カスタマージャーニーマップ
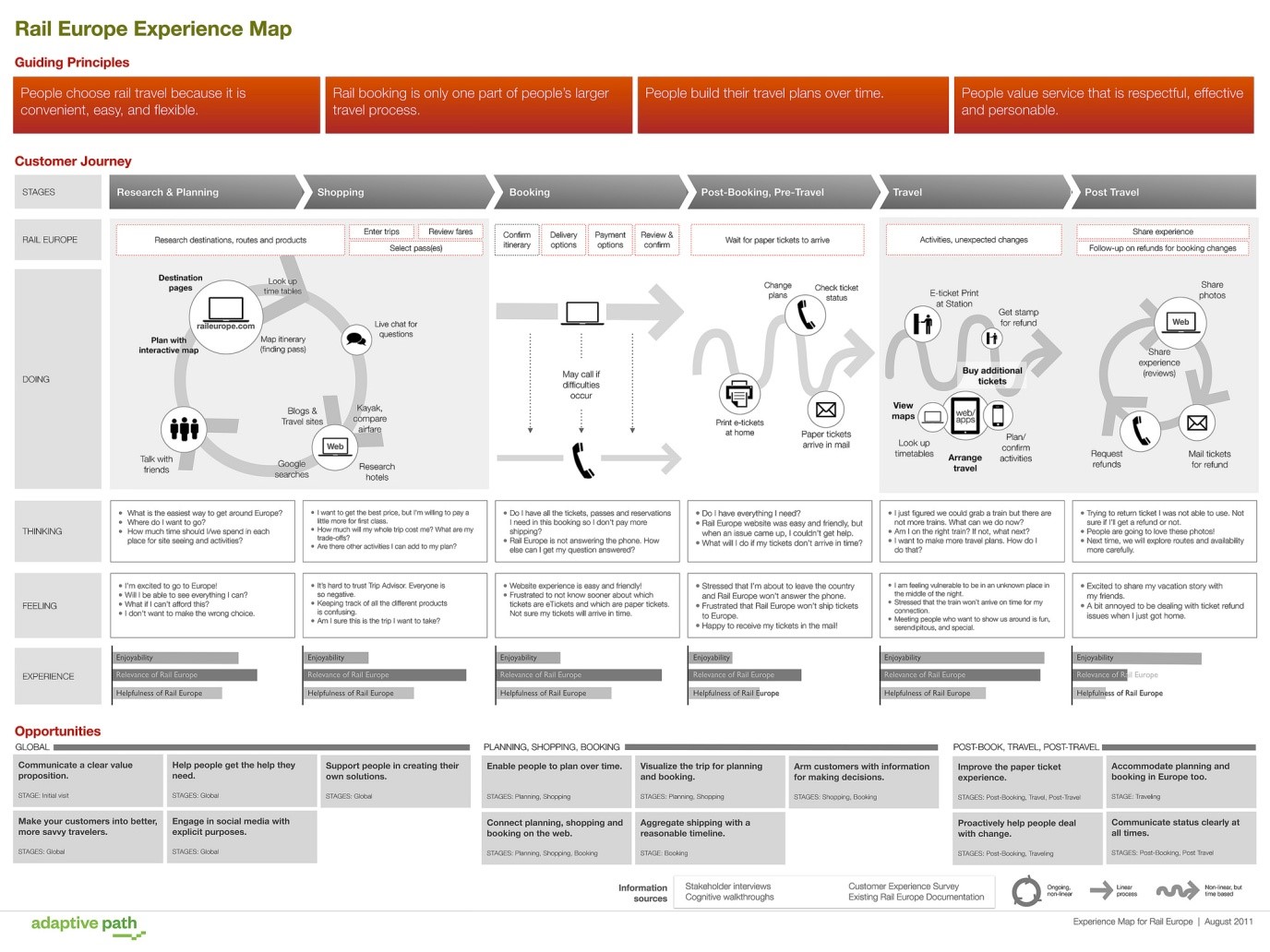
エクスペリエンスマップとしても知られているカスタマージャーニーマップは、ユーザーが特定の目標を達成するために経るプロセスやステップを表した図です。時間の流れに沿ってプロセスを並べることで、デザイナーはプロセスに沿って、コンテクストの変化やモチベーション、問題点、ニーズを把握できます。ユーザーにとっての大きな障壁を特定することで、デザイナーは問題点への理解を深め、プロダクトやサービスがプロセスのどの部分でユーザーを支援できるのかを考え始められます。
これは、レイルヨーロッパのチケット購入の決定プロセスを表したカスタマージャーニーマップの例です。プロセスの各ステップに沿って、デザイナーはユーザーが取る行動、考えや感情の変化を考慮しながらユーザーの体験の概要を記載していきます。そして最後に、記載した現状の体験を改善する機会についても記します。
想像(Ideation)の成果物
ブレインストーミング
ブレインストーミングは、ユーザー調査で特定した問題点と機会への対処方法についてのアイディアを生み出すプロセスです。ブレインストーミングの成否は、あとから選別して期待できそうなアイディアに絞り込むために、たとえ、無謀なものがあったとしてもできるだけ多くのアイディアを出せるかどうかにかかっています。重要なポイントは、チームメンバーが自由にあらゆる角度と領域について探ることです。実際、最適解は突拍子もない思い付きから生まれることもあります。
ブレインストーミングは、たくさんの付箋を使って行われます。デザイナーは付箋にアイディアを書き留めていきます。その後、議論したり、付箋を階層化したり、テーマごとに分類することで、付箋はデザイン上の問題を解決するための最善のアイディアがわかる形に整えられていきます。
ユーザーフロー
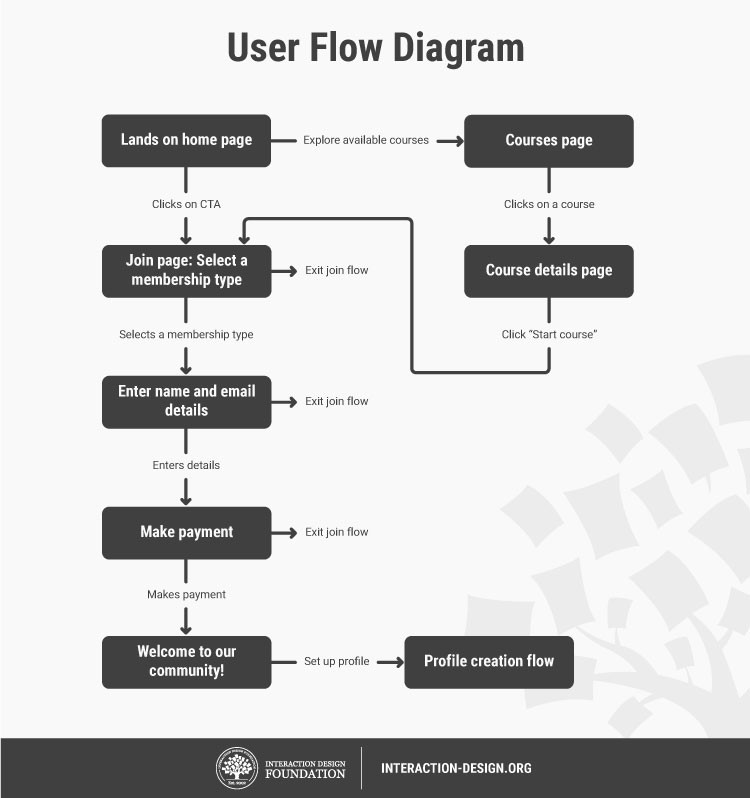
ユーザーフロー図は、ユーザーが目標を達成するためにプロダクトやサービスを使って進むステップの概要を示す簡単な表です。カスタマージャーニーマップとは対照的に、ユーザーフロー図は、プロダクトに何が起きるかのみを考慮しています。つまり、それ以外の外部要因はすべて無視しています。ユーザーが目標を達成するまでに必要とされるプロセスの効率性をデザイナーがすばやく評価し、ブレインストーミングで発見した、優れたアイディアの実現方法を正確に示すのに役立ちます。
これは、ユーザーフローの例です。アプリケーション内でのユーザーの行動を示しています。
プロトタイプの成果物
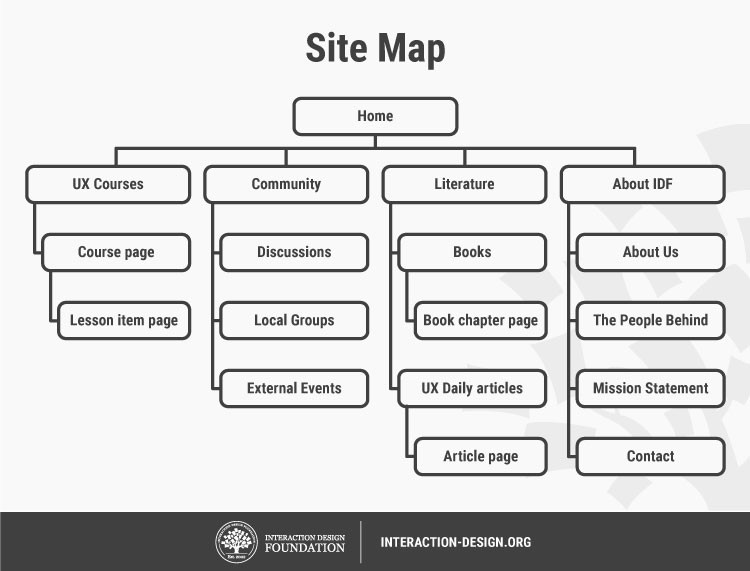
サイトマップ
サイトマップは、ウェブサイトの階層とナビゲーションの構造を示すものです。このようなマップはモバイルアプリ向けにもよく作成されます。コンテンツが「画面」やセクションにどのように整理されているのか、ユーザーがどのサービスセクションから他のセクションに移動できるのかを示すのに有効です。
これは、ウェブサイト上のコンテンツがどのように整理され、ユーザーがセクション間をどのように移動できるのかを示したサイトマップの例です。
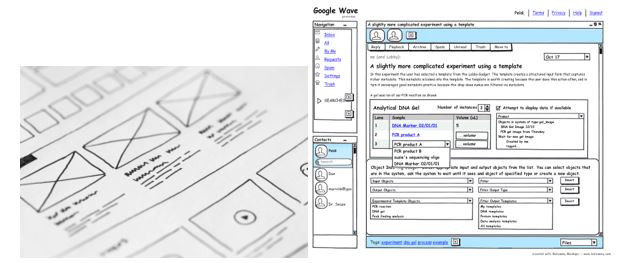
低忠実度のプロトタイプ
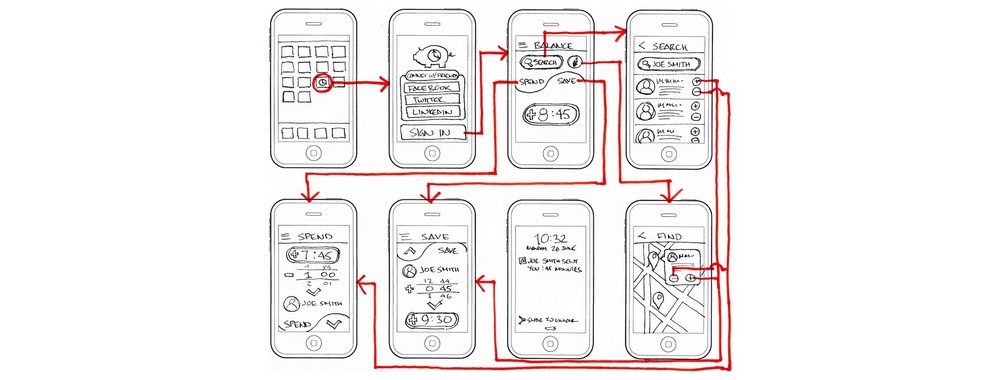
サイトマップが作成できたら、画面ごとにコンテンツをどのように配置するかを描き始めます。低忠実度のプロトタイプでは、詳細なビジュアルデザインは省略し、デザイナーがコンテンツをどこにどのように配置するかの感覚をつかむための大まかなガイドとしての役割を担います。低忠実度のプロトタイプは、手描きのスケッチから始まり(これは素晴らしいことに、すぐ作れ低コストなので、気が変わったら簡単に捨てることができます)、後にコンピューターによって作成されたワイヤーフレームとして洗練されます。これは、実際の画面での情報の表示をより正確に示すものですが、それでも詳細なビジュアルデザインは表していません。
これらは低忠実度のプロトタイプの例です。左が手書きで、右がコンピューターによって作成されたものです。
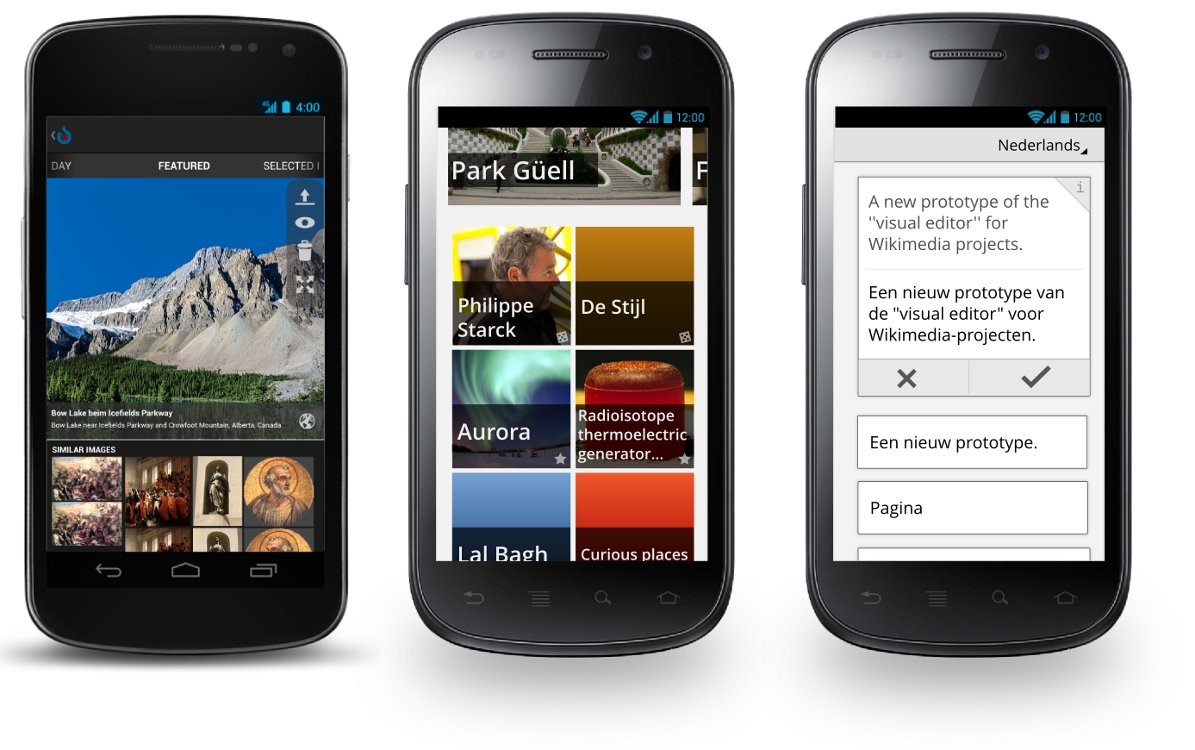
高忠実度のプロトタイプ
高忠実度のプロトタイプとは低忠実度のプロトタイプを進歩させたものです。これは、ピクセル単位まで完璧なプロトタイプ(pixel-perfect prototypes)とよばれることもあります。というのも、高忠実度のプロトタイプは、製品の実物の画面のようにビジュアルとテキストのデザインをすべて表したものだからです。制作の際には、実際の画面サイズやデバイスの大きさも考慮されます。低忠実度のプロトタイプと比べて制作にはかなり長い時間が必要ですが、顧客や関係者に見せるのに適した成果物です。
これは、モバイルアプリの高忠実度(pixel-perfect)のプロトタイプの例です。完成した本物のアプリのスクリーンショットに見えますが、実はモックアップにすぎません。この段階になると、多くのクライアントがプロジェクトの完了に近づいていると考えがちですので、これらはよくできたモックアップであり、裏側のコーディングは全くできていないということをしっかり説明するようにしましょう。
インタラクティブプロトタイプ
ここまででご紹介した低忠実度のプロトタイプと高忠実度のプロトタイプは、静止画の集合体に過ぎませんでした。デザインをさらに評価するには、やり取りがどのように行われるかを示すために、これらをインタラクティブなものに変えたほうがよいかもしれません。販売されているプロトタイプのソフトウェアは、1行もコードを書くことなく、クリッカブルなエリアやトランジション、イベントを定義できます。これにより、ユーザーフローのプロセスを示し、やり取りを実演できるインタラクティブなプロトタイプを制作できます。PowerPointや Keynoteなどもっと簡単なツールを使う場合もあります。初期段階のユーザーテストでは、コードを書き始める前にインタラクティブプロトタイプを使うとよいでしょう。こうすることで、コストも労力もかかる開発プロセスに入る前に、デザインがきちんと機能することを確認できます。
これは、AppleのKeynote(プレゼンテーションソフトウェア)のような使いやすいツールを利用すると、いかに簡単にインタラクティブプロトタイプを作成できるかを示した動画です。
評価の成果物
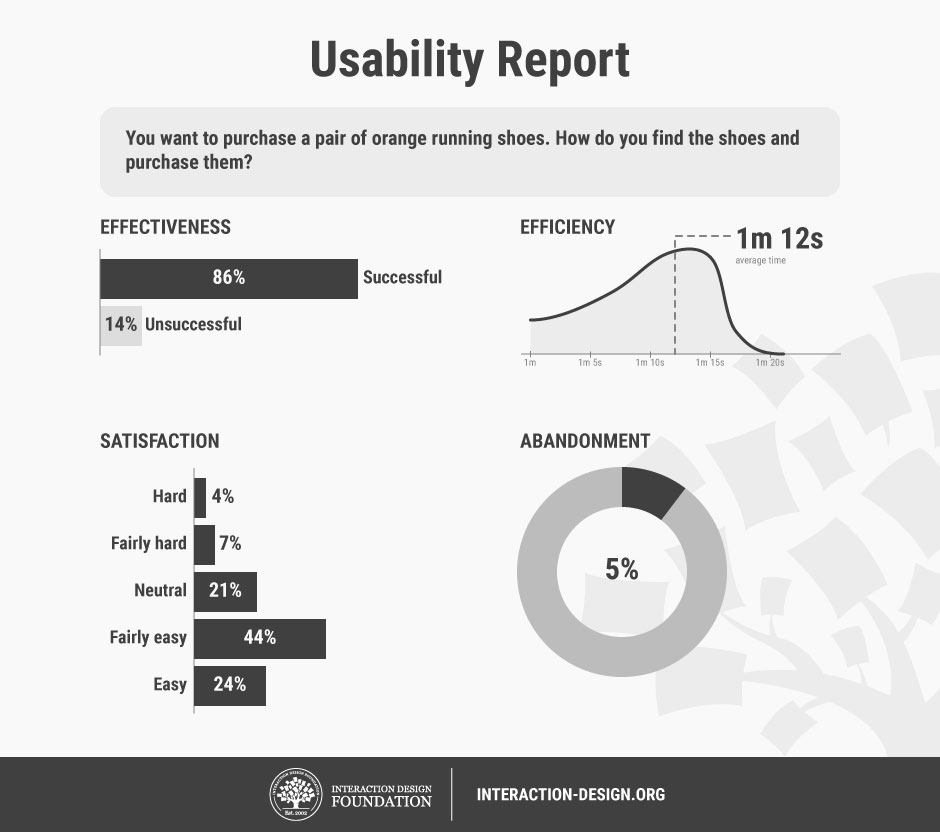
ユーザービリティレポート
インタラクティブプロトタイプのみだとしても、デザインを実装したら実際のユーザーに評価してもらうとよいでしょう。評価には多くの種類や形式があります。ユーザーにデザインを試してもらい、インタビューするのもよいですし、フォーカスグループを作って一緒に使ってみるのもよいでしょう。これらは、定性評価の一例です。ユーザーに会場に来てもらい、プロトタイプを使って決められたタスクを完了してもらって、タスクを完了するまでのエラーの数やクリック数、時間などを計測することもできます。会場でアイトラッキングカメラなど特別な装置を使えば、デザインを操作している間、ユーザーの注意がどこに向けられているのかを確認できます。さらに、同じタスクについて、別のデザインを実装したプロトタイプで実行してもらうことで、どちらのデザインが優れているかを把握することもできます。このやり方はA/Bテストとしても知られています。
デザインの評価方法はたくさんありますが、どのような方法を採用したとしても評価を終えたら、ユーザービリティレポートに結果を要約する必要があります。ユーザービリティレポートの完全版には通常、以下のセクションが含まれます。
- 背景についての概要:テストの対象、場所と時間、使用したツールと装置、調査に参加した人
- 手法:評価の方法、ユーザーに依頼したタスク、収集したデータ、使用したシナリオ、参加者のデモグラフィック
- テストの結果:結果についてのテキストや図表による説明を含む、収集した全データの分析、特に参考になる、有益なユーザーコメント このセクションにはレポートの読み手に応じて、使用した統計分析の種類についてなど専門的な詳細を加えてもよいでしょう。
- 所見と提案:収集したデータと所見にもとづいた提案内容。良かった点、うまくいかなかった点とその理由を記します。デザインを改善する、またはプロセスを進めるために次にすべきことを記載します。
ユーザービリティレポートは、プロジェクトに参加している大勢の別の役割の人たちに向けたものであることを覚えておきましょう。マネージャーであれば、エグゼクティブサマリーとプロジェクトの全体スケジュールに結果が与える影響の説明だけが必要でしょう。別のデザイナーは、評価の実施方法とその全詳細のほうに興味を持つでしょうし、開発者は、おそらく所見と提案のみに関心があると考えられます。レポートは、読み手に向けて適切に組み立て、説明するようにしてください。
これは、サマリーの形式に編集されたユーザービリティレポートの例です。レポート全体の詳細な部分はほとんど述べられておらず、結果だけを取り上げています。このプレゼンテーションの形式は、時間が限られていて詳細よりも結果に関心のある経営層やマネージャーにとって完璧な体裁です。
分析レポート
デザインしたプロダクトをリリースしてしばらく経つと、企業では利用状況の分析データを作成する場合があります。このデータを詳細に確認することで、ユーザビリティを改善する方法についてのすばらしいインサイトを得ることができるかもしれません。特に、このデータにユーザーの推移やプロダクトでの行動が含まれていればなおさらです。
たとえば、Eコマースのウェブサイトで多くのユーザーが購入を完了するための登録をしていないことに気づいたとします。これは、登録プロセスがあまり簡単ではないからなのでしょうか?登録という選択肢があることに気づいていないからでしょうか?分析レポートは、このデータからのインサイトと、デザインを改善する部分についての指摘を含みます。Google Analyticsなどの製品で自動的に生成される、きれいなビジュアルや図表をただ並べたくなる気持ちにかられますが、UXデザイナーの仕事は、事実をただ並べるだけでなく、それらを解釈することです。したがって、レポートには、データと妥当な説明、何をすべきかの提案も含める必要があります。また、レポートは、問題を発見し、対処した後に、ウェブサイトに行ったデザイン変更の影響を確認するためにも役に立ちます。
分析レポートは、単なるデータとビジュアルだけではありません。観察したユーザーの行動についての自分自身の言葉による説明と、デザインを改善すべき箇所についての提案を記載してください。
結論
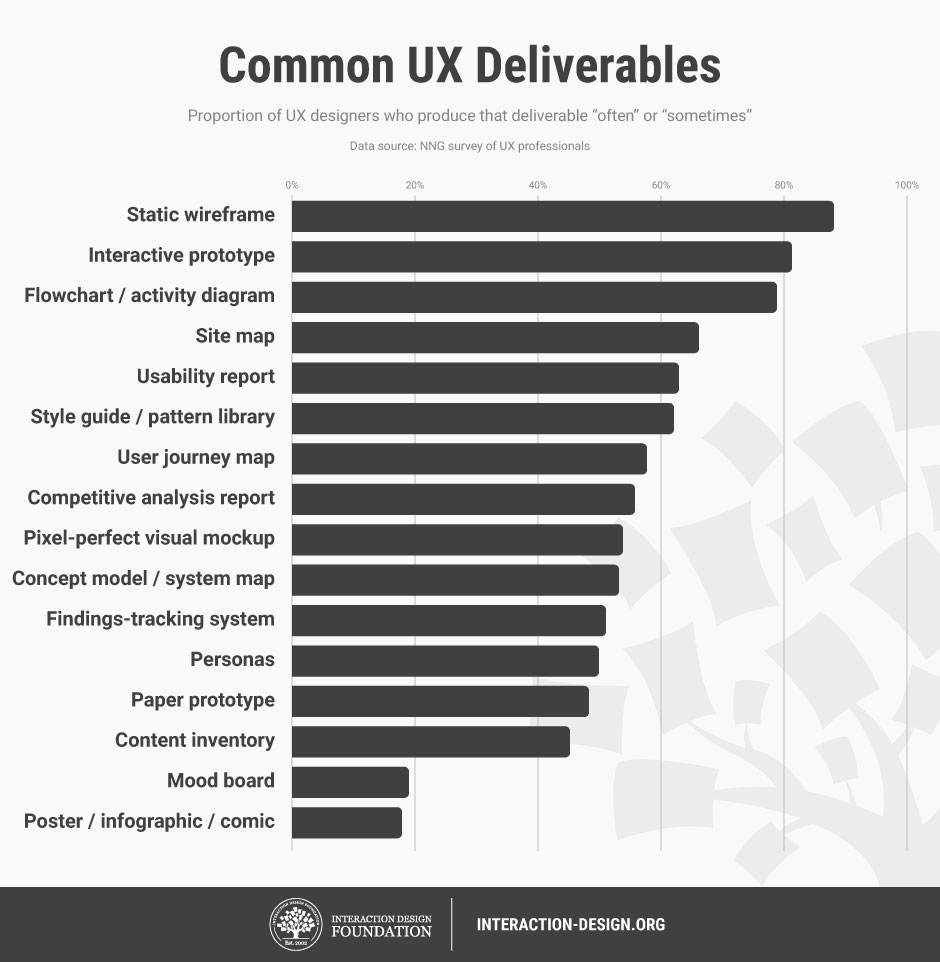
2015年にNorman NielsenグループのUX専門家であるPage Laubheimer氏は、UXデザイナーが最も頻繁に作成を依頼されるUXの成果物を分析しています。分析結果では、ワイヤーフレームとプロトタイプの制作頻度が一番高く、続いてフローチャート、サイトマップ、ユーザビリティ/分析レポートの順でした。
これが、Norman Nielsenグループが分析した、最も頻繁に作成するUXの成果物です。この表は、UXの専門家が特定の成果物を制作、共有することを依頼される頻度を表しています。求められる頻度の低い成果物は、制作することはあるものの、通常それほど多くの人には共有されません。
これらは、「標準的な」UXの成果物とみなされています。重要な点は、これらの成果物が制作され、他の人たちに共有される一方で、多くの他の成果物は制作されても全く共有されないという点です(結果として、この調査でのランキングは低くなります)。ワイヤーフレームを制作するにあたり、デザイナーはユーザーとそのニーズを完全に理解するためペルソナなどを作成します。一方で、多くの場合、マネージャー、クライアント、別のチームメンバーは、自分たちのタスクを進めるために必要な成果物の種類だけに興味があるものです(したがってワイヤーフレームは共有されますが、ワイヤーフレームを作成するための成果物は共有されないことが多くなります)。そう考えると、共有する種類の成果物は、共有する相手に合わせる必要があるかもしれません。
この表は、開発チームの他のメンバーや社外のクライアントに最も頻繁に共有される成果物の種類を示しています。インタラクティブプロトタイプは全員が見たい成果物といえます。 UXデザイナーは、デザイン思考プロセスの段階ごとに必ず成果物を制作する必要があります。成果物が自分だけにとどめるものなのか、他の人たちと共有するものなのかに関わらず、日ごろからできるだけ多くのツールや手法を使ってスキルを磨き、UXの成果物すべてに精通したUXデザイナーになることが必要です。
レファレンス
Hero Image: Copyright holder: Mark Congiusta, Flickr. Copyright terms and license: CC BY 2.0 Laubheimer, P. (2015). Which UX Deliverables Are Most Commonly Created and Shared? https://www.nngroup.com/articles/common-ux-deliverables/ Teixeira, F. & Braga, C. (2016). UX Design Methods & Deliverable https://uxdesign.cc/ux-design-methods-deliverables-657f54ce3c7d Babich, N. (2017). A Complete List Of UX Deliverables https://uxplanet.org/a-complete-list-of-ux-deliverables-d62ccf1de434 Morville, P. (2009). User Experience Deliverables http://semanticstudios.com/user_experience_deliverables/ Goodman, E. (2012). How I learned to stop worrying and love the deliverable. interactions, 19(5), 8-9.